
I helped design and launch an interactive marketing campaign with the intention of building personal relationships with prospective clients. The campaign was successfully completed and included the active participation of multiple enterprises.
My Role
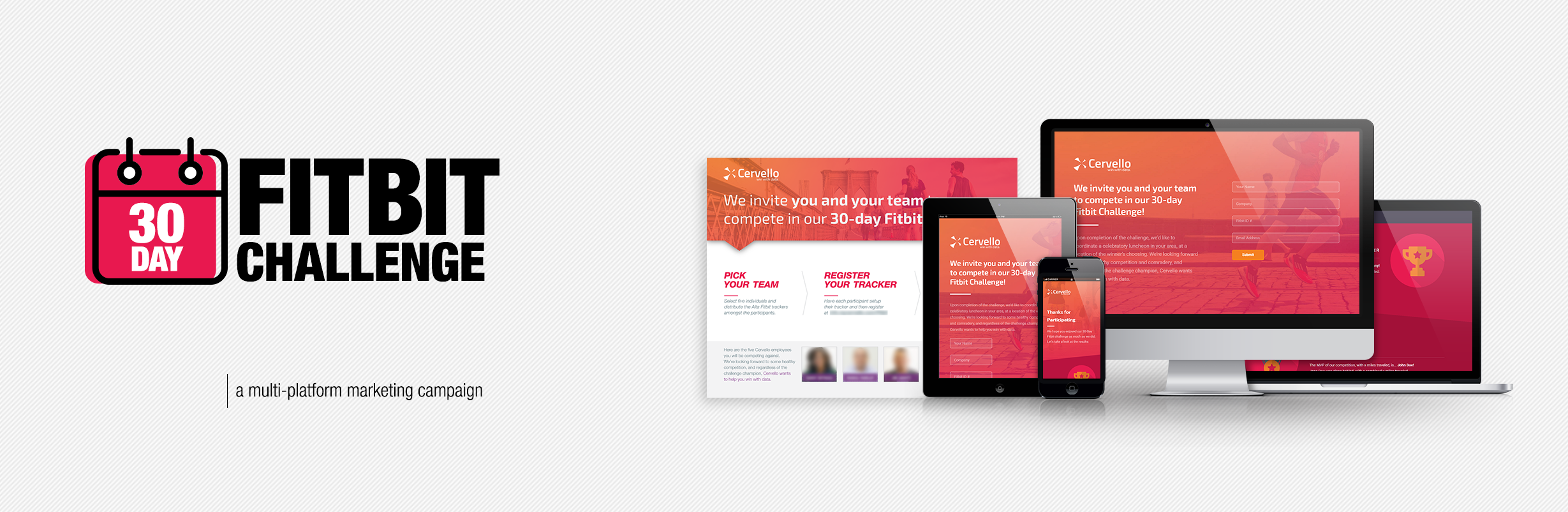
I collaborated with Cervello's marketing team to create the “30-Day Fitbit Challenge”. During the project I led the design of all print and packaging materials and also designed and developed the campaign's web components.
Marketing • Print Design • Packaging Design
Web Design • Web Dev • Copywriting
The Challenge
Cervello is a professional services firm specializing in data management and business analytics. They approached me with the idea of a marketing campaign where the goal was to attract potential clients by inviting them to participate in a friendly company vs. company exercise face-off.
After a month of Fitbit tracking, the team with the most activity would be declared the winner.


Direct Mail Considerations
Our campaign's mail component would be the first interaction with the potential participants, so it was crucial for our packaging materials to be an exciting visual outlier from any postage it arrived with.
Collaboration Considerations
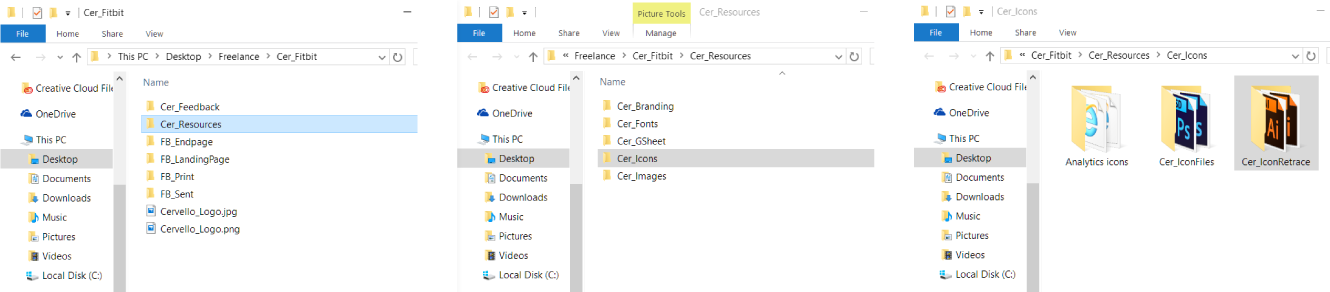
We defined broad design parameters early on in the project, which allowed me to confidently make creative decisions without slowing down our workflow with queries. I also made sure to maintain an organized file system, which seems crucial in larger remote projects.

The approach
At the risk of being another face in the data-leveraging crowd, our approach was to instead focus on establishing a personal connection. The hope was that the participants would be more compelled to work with Cervello after fostering a friendly, non-business relationship.

The Framework
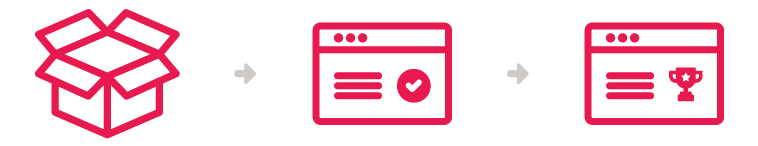
The campaign would consist of three main components:
1. Package (5 Fitbits + Invitation)
2. Registration Webpage
3. Conclusion Webpage
Once a company received their invitation and agreed to participate, they were to register the enclosed Fitbits at a Cervello-hosted landing page to kickoff the competition.
The registrants would then be sent an email detailing the logistics of the competition. After 30 days, a concluding webpage would declare the winner, display unique user stats, and provide the company with a final call-to-action.

The construction
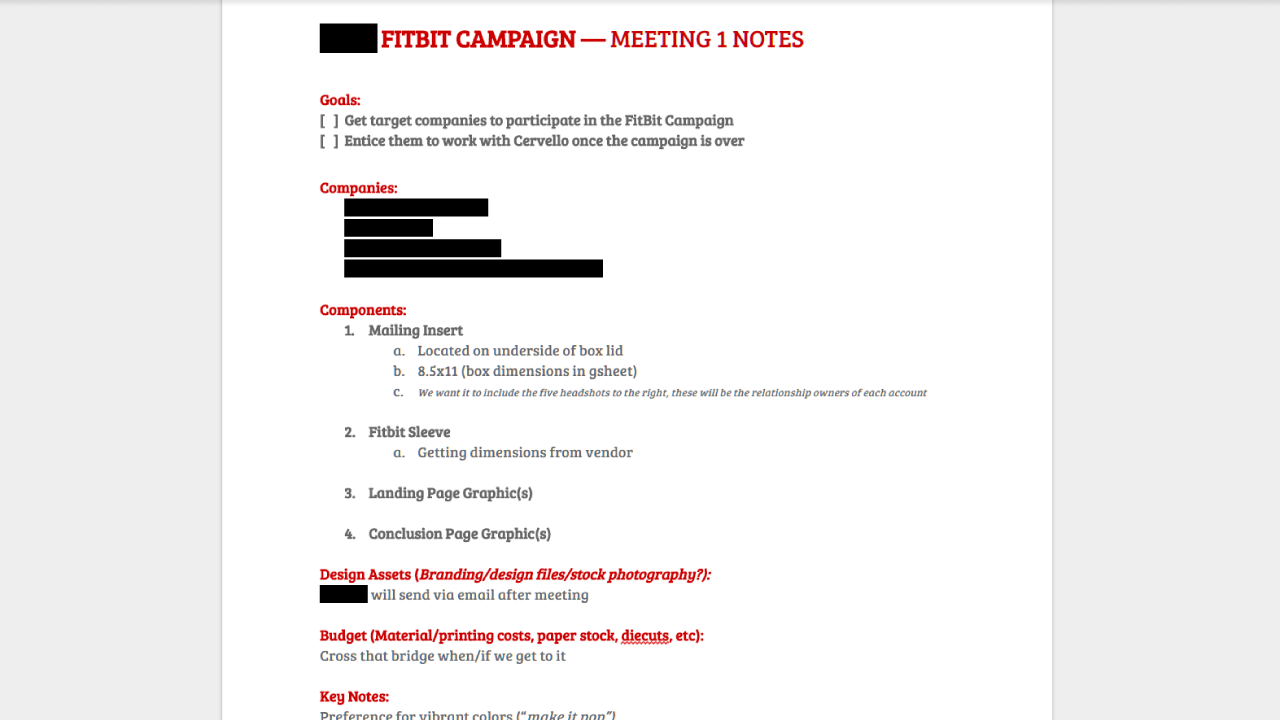
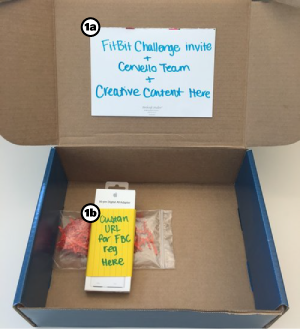
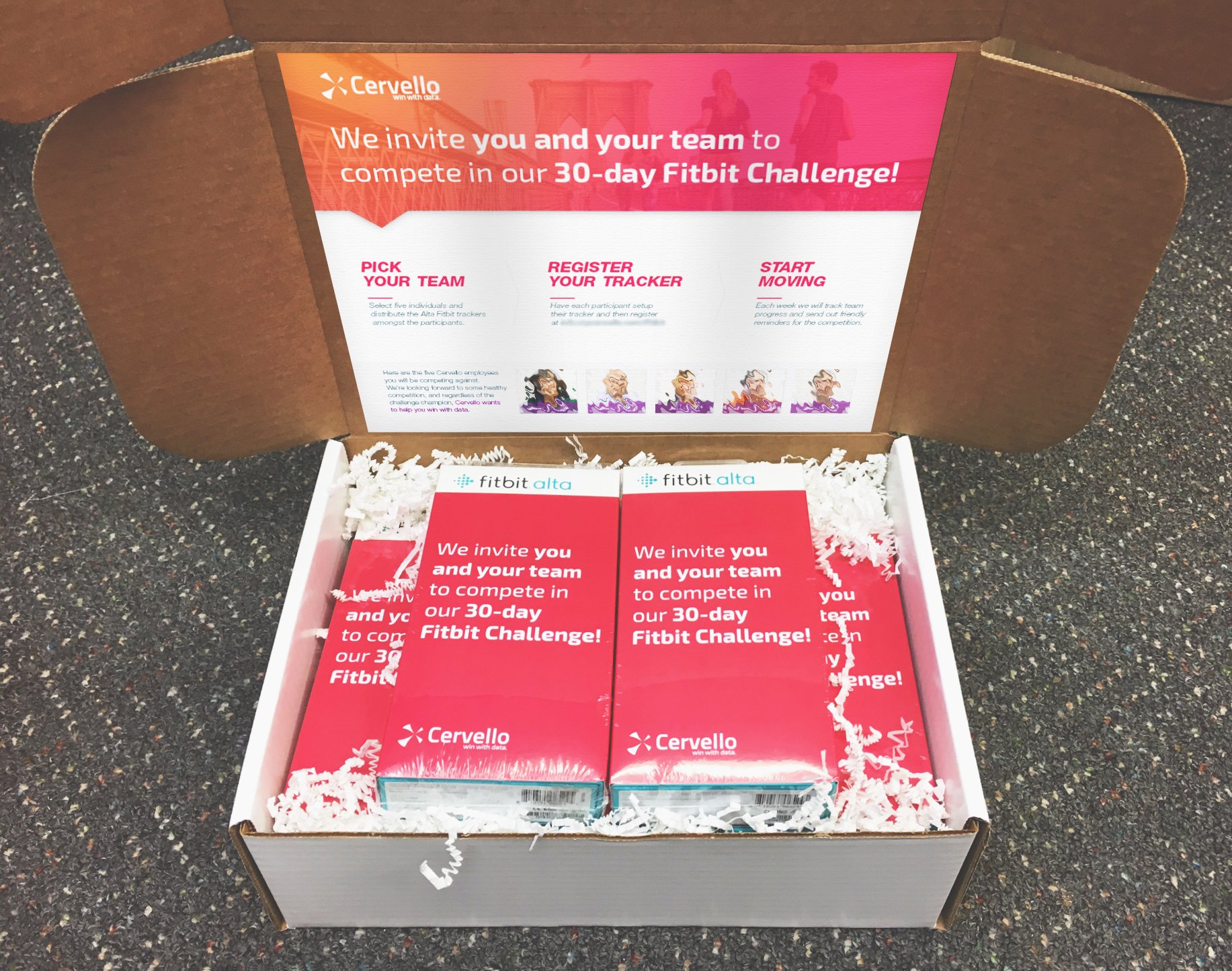
When a selected company receives a package marked from "Cervello" and opens it, they'll be looking at two components:
(1a) An 8.5x11 composition adhered to the underside of the lid
(1b) A custom packaging sleeve on each of five Fitbits

1a: Underneath The Lid
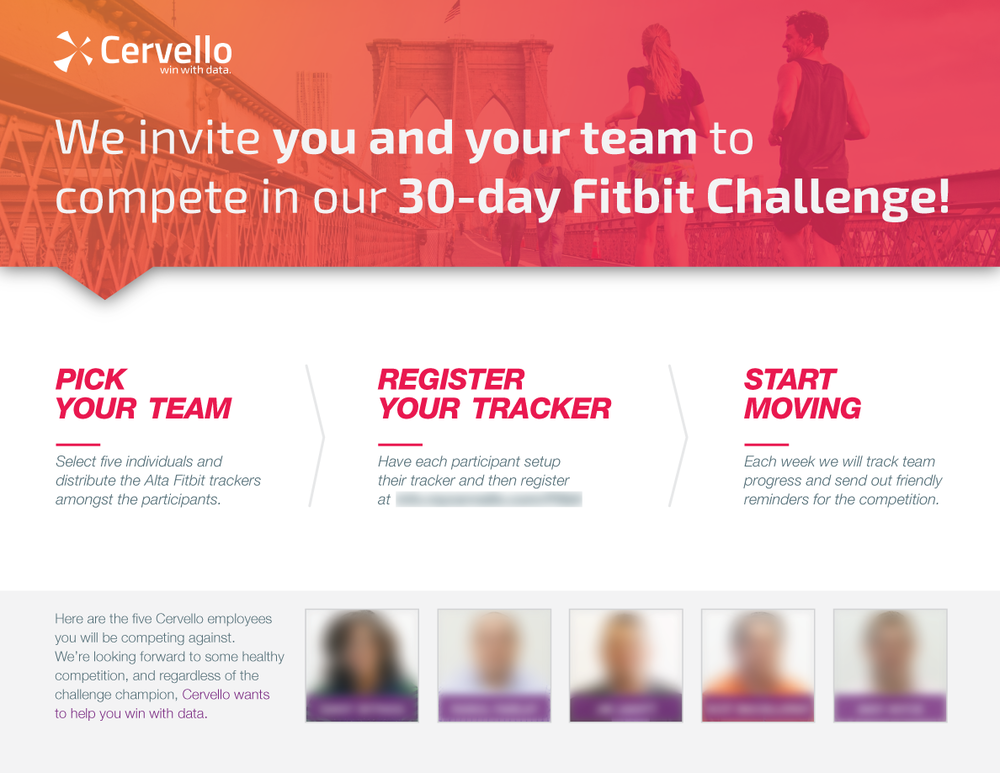
This would be the first thing recipients see upon opening their packages. It needed to succinctly introduce the 30-day Fitbit Challenge and the idea of competing head-to-head in teams of five. Should they accept, instructions would direct them to register the enclosed Fitbits at a unique Cervello-hosted URL.
The gallery below showcases some of my process work for this component. Use the arrows on the screen to cycle through the images.
1b: Fitbit Packaging Sleeve
The sleeve on the Fitbits would reiterate the main points from 1a and reinforce Cervello's visual brand.
We wanted to utilize Cervello’s icons that they display prominently on their site, but discovered that they only existed as low-res raster images unsuitable for print. As a result, I retraced Cervello's icon set in Illustrator to create usable vectors. We later decided a more minimalist style was preferable and ditched the icons. Not for naught, however, as I provided Cervello with the new vector versions of their icons for their future use.
You can see a clear difference on larger screen sizes (click to enlarge):

The gallery below showcases some of the process work for the Fitbit sleeves (1b). Use the arrows on the screen to cycle through the images.
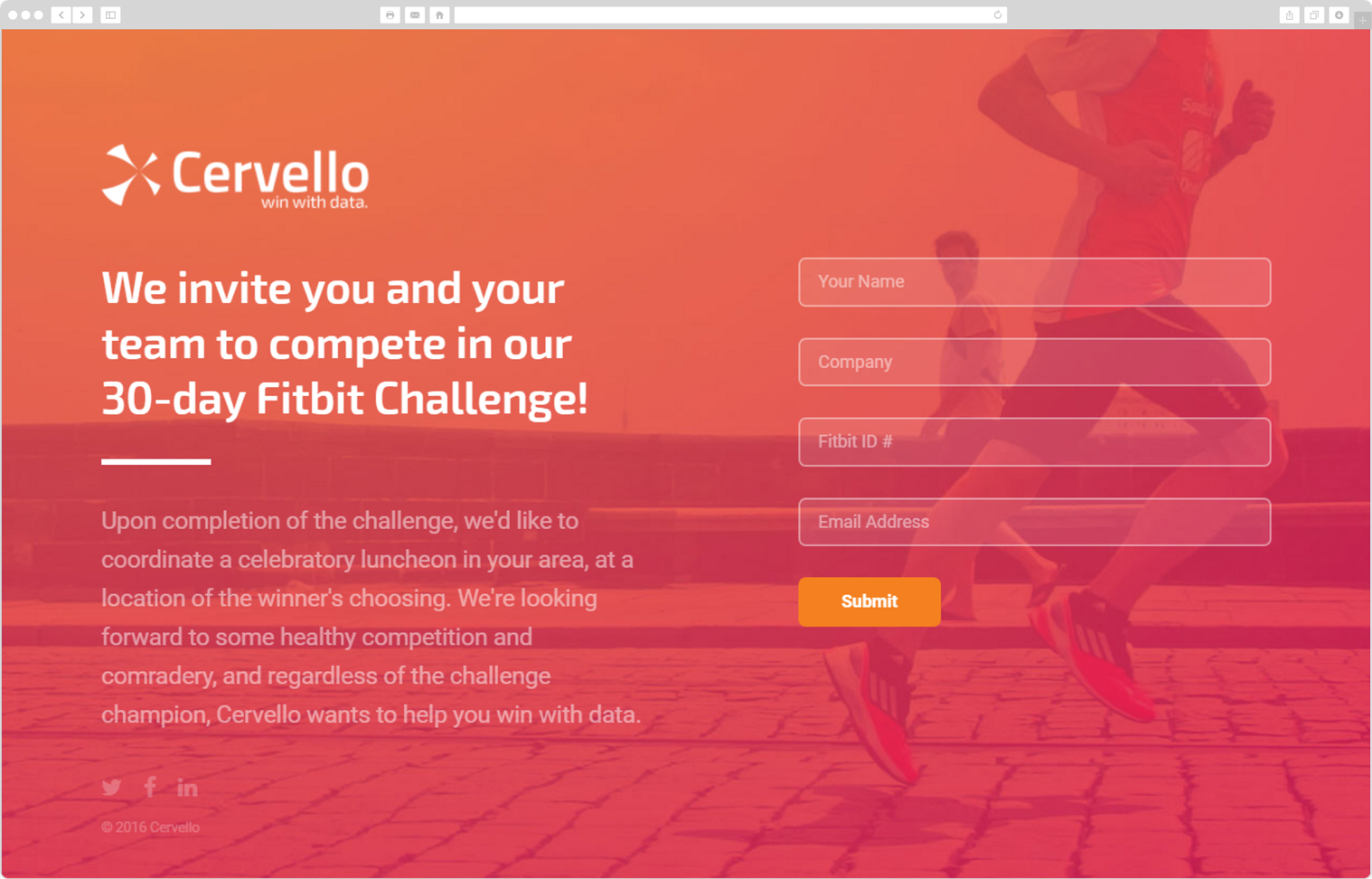
2: Registration Webpage
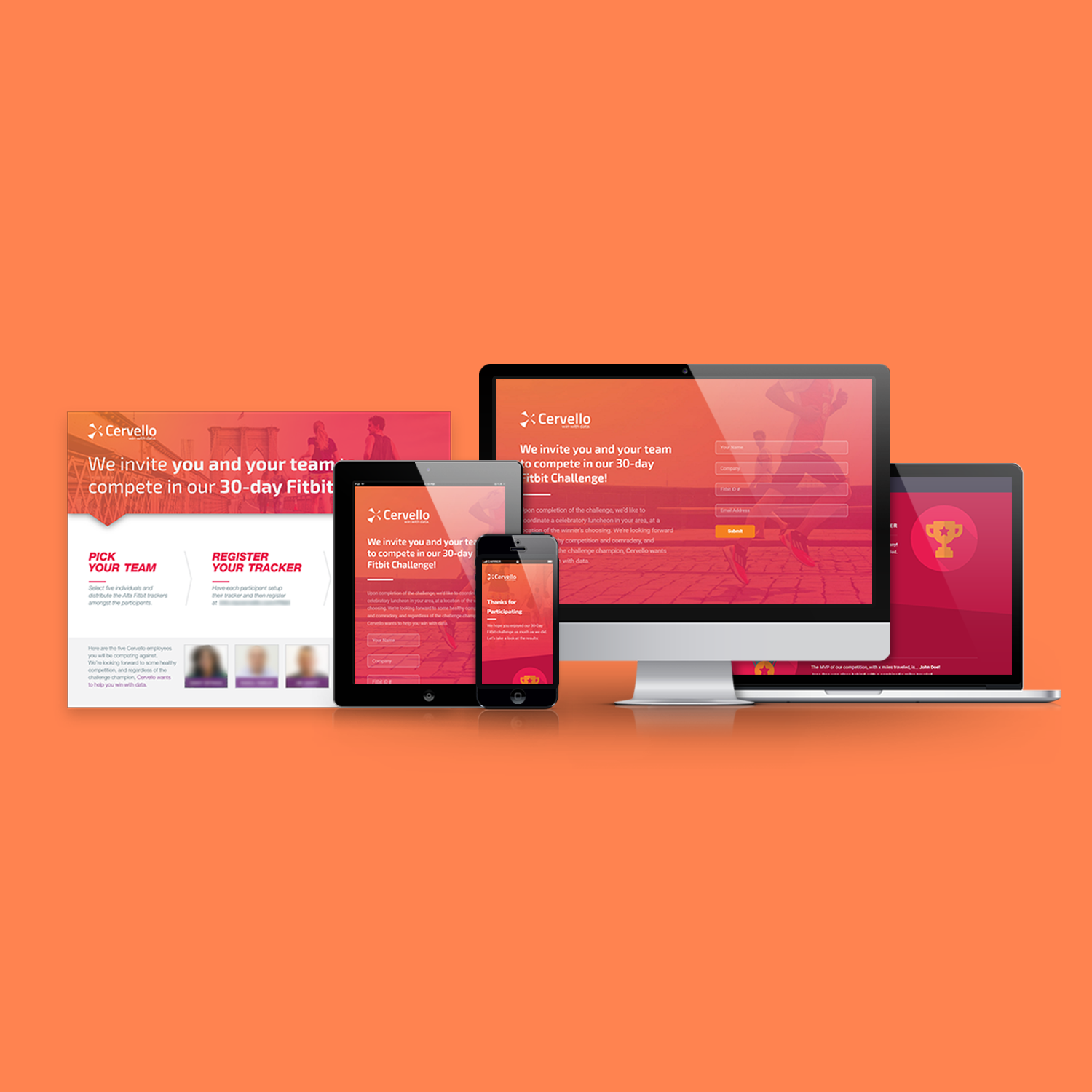
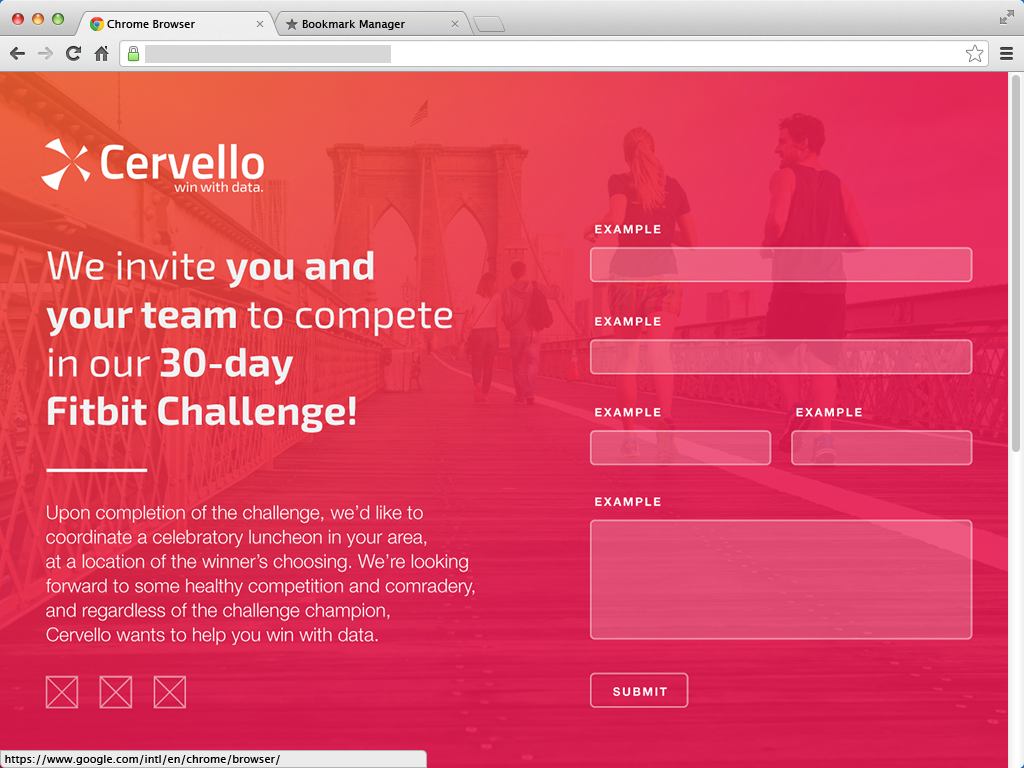
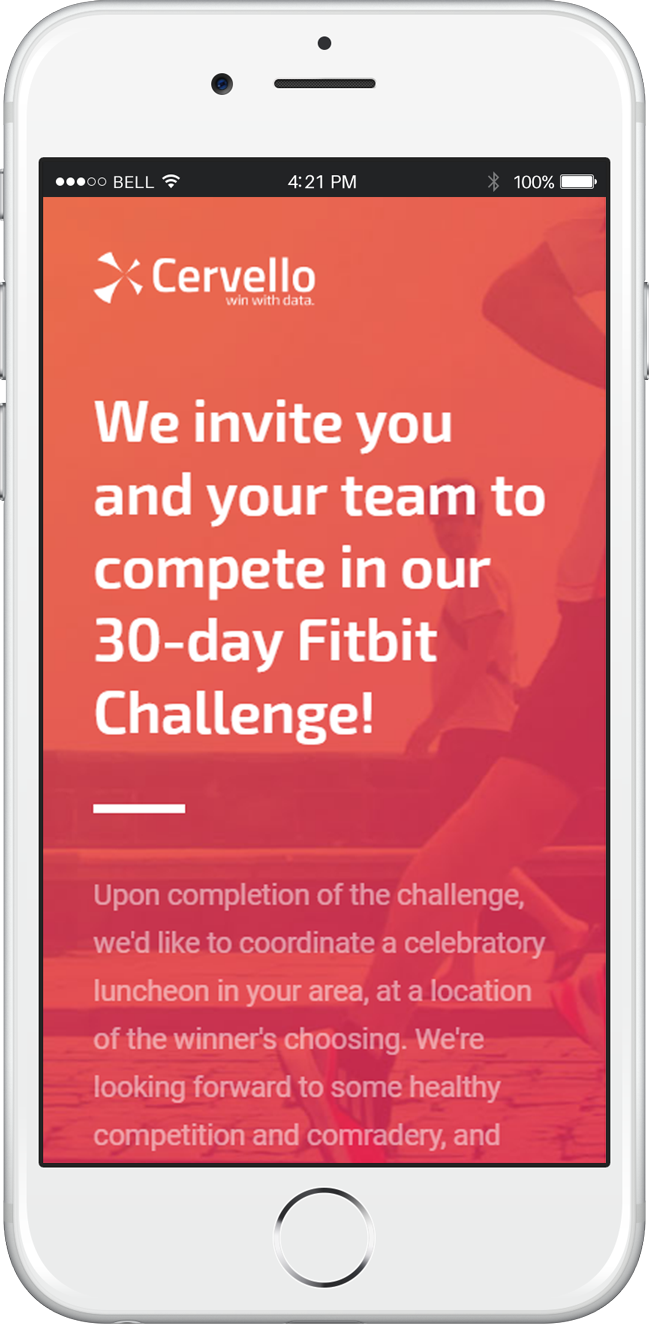
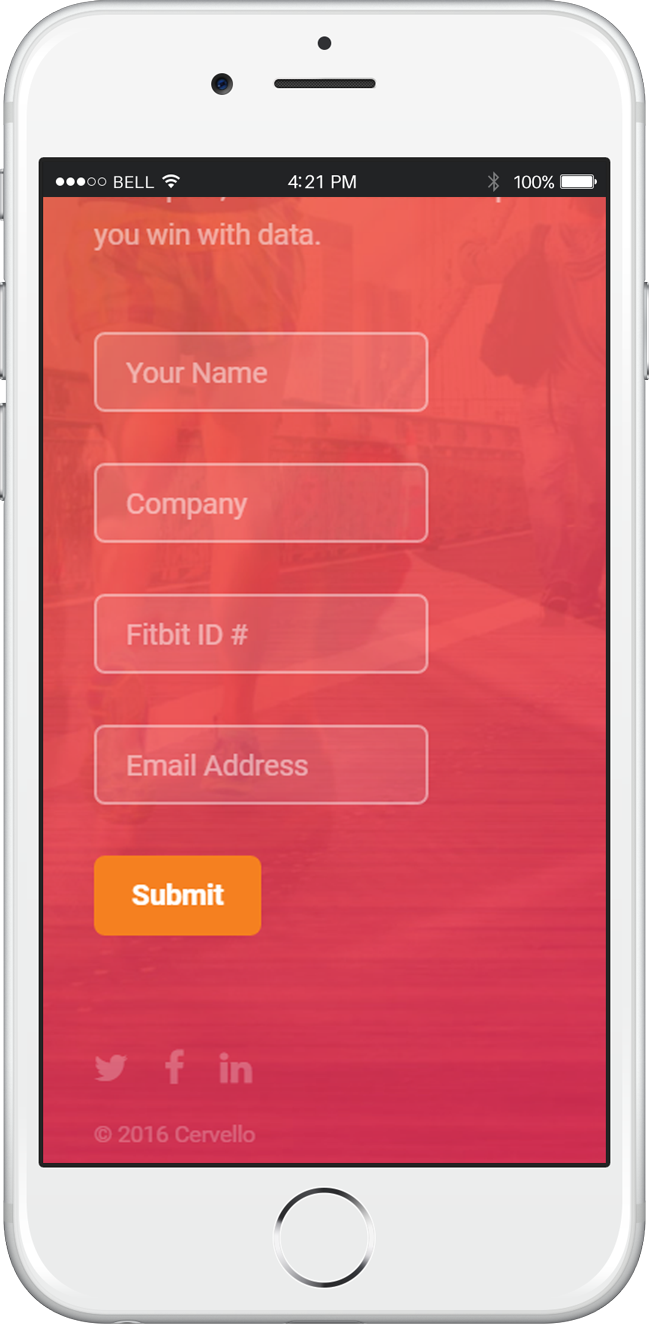
The requirements for the registration page were relatively simple: Provide a form for participants to enter their information, match the campaign's visual aesthetic, and be optimized for all screen sizes.
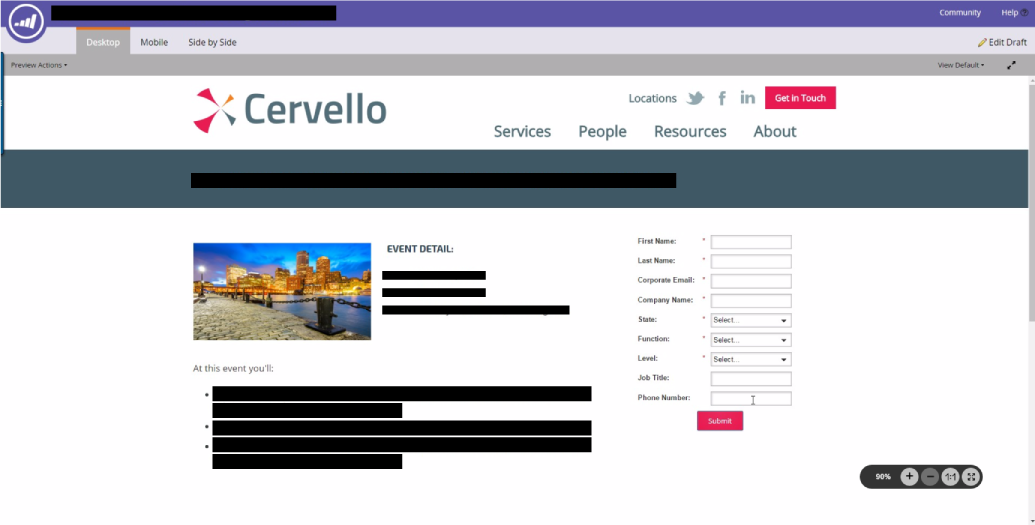
Cervello initially planned to deploy the landing page through a marketing automation tool called Marketo. Unfortunately, their web template design and customization options left much to be desired.

Because of these design limitations, we opted to build our own landing page. Cervello's development team could then upload our site to Marketo and sync the registration form to their backend. Before jumping into development, I created a mock-up of what I envisioned for the landing page and sent it to Cervello for approval.


Once Cervello gave their approval I began developing the landing page using Brackets.io and open source materials from ajlkn.
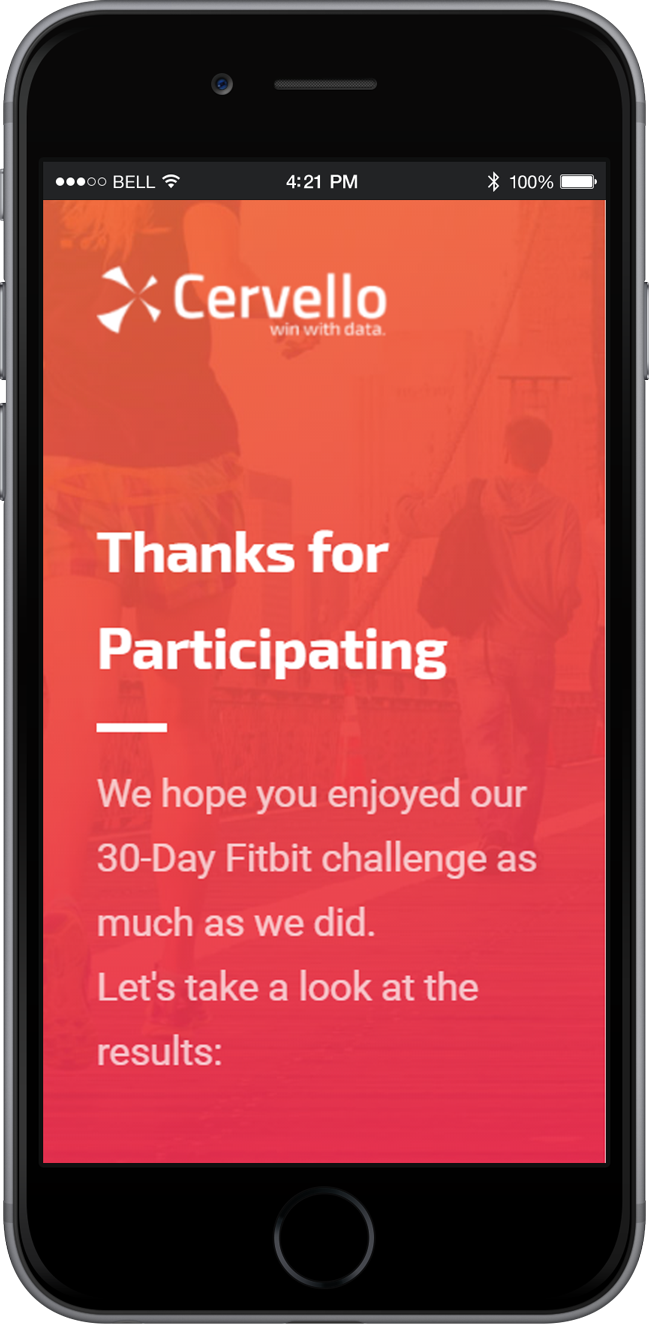
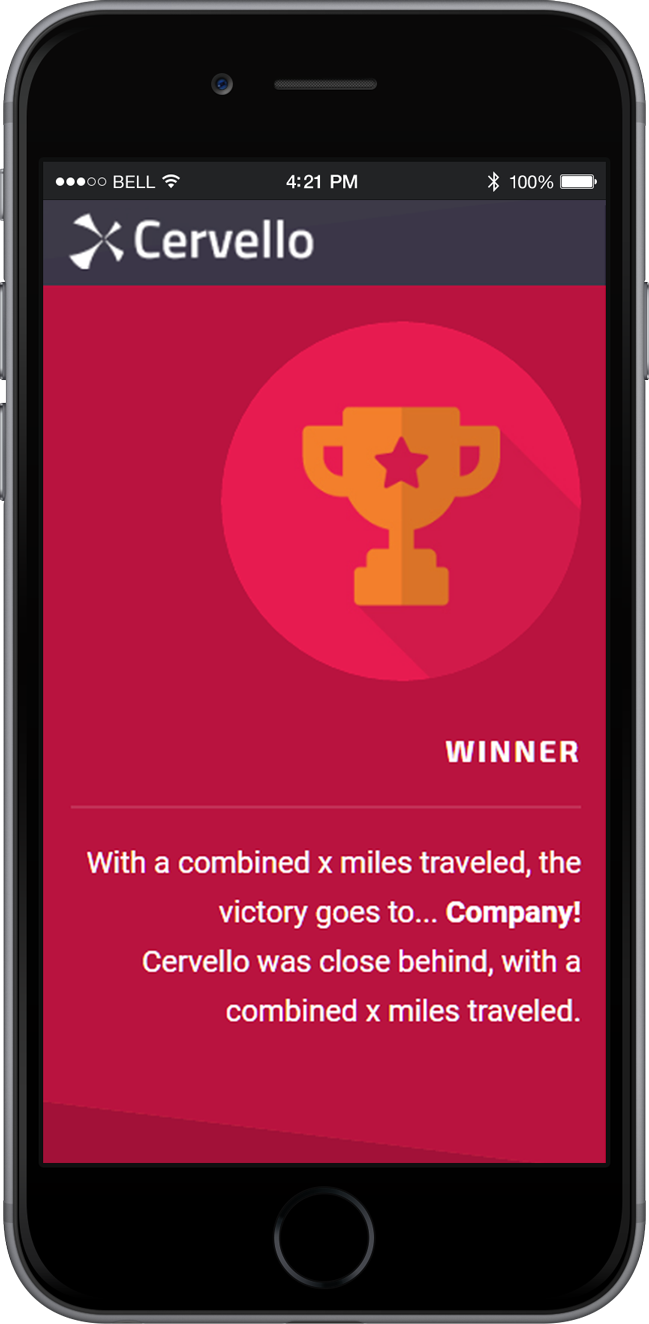
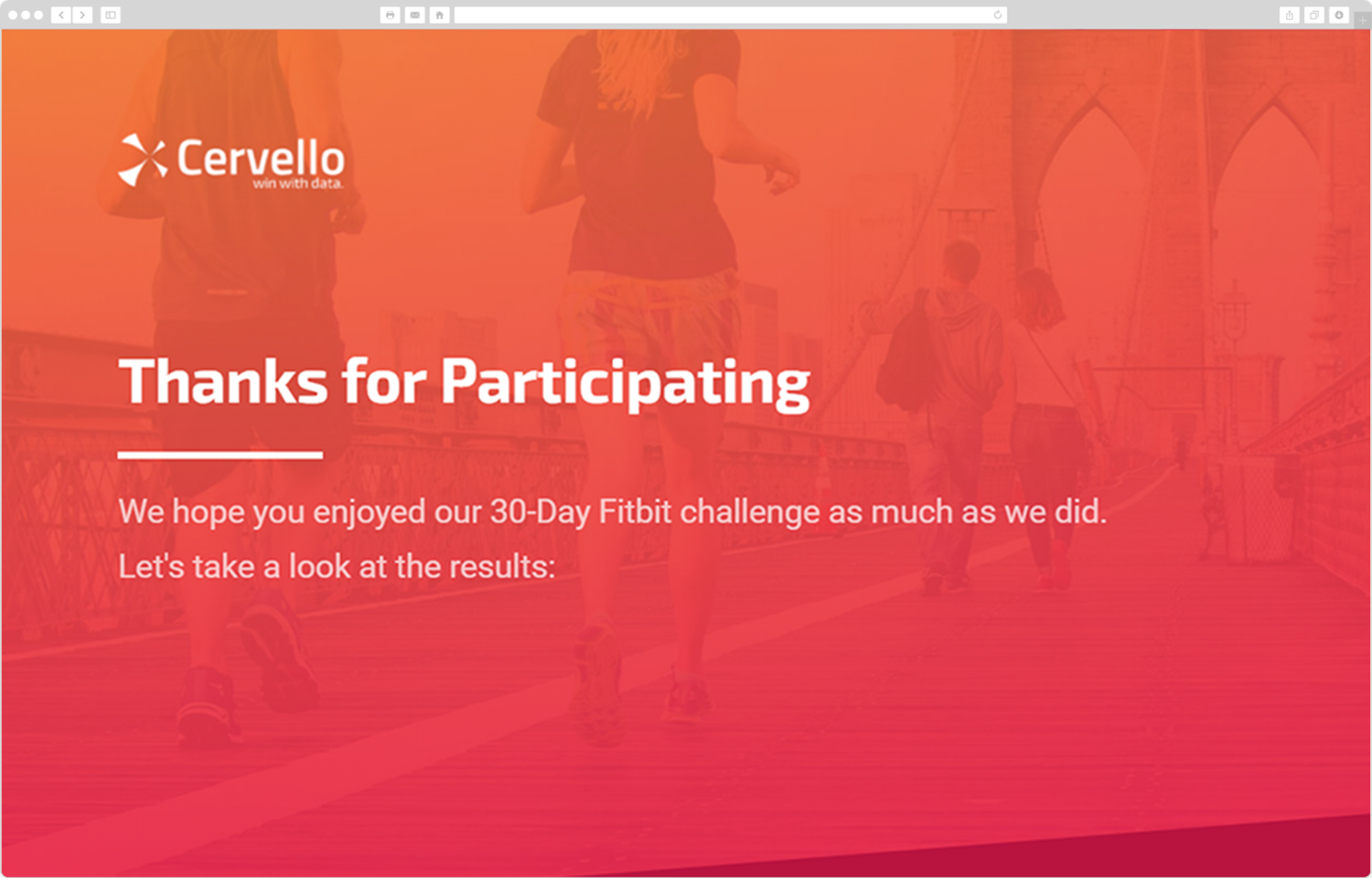
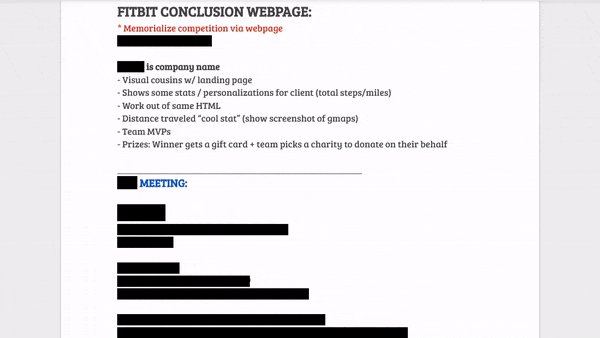
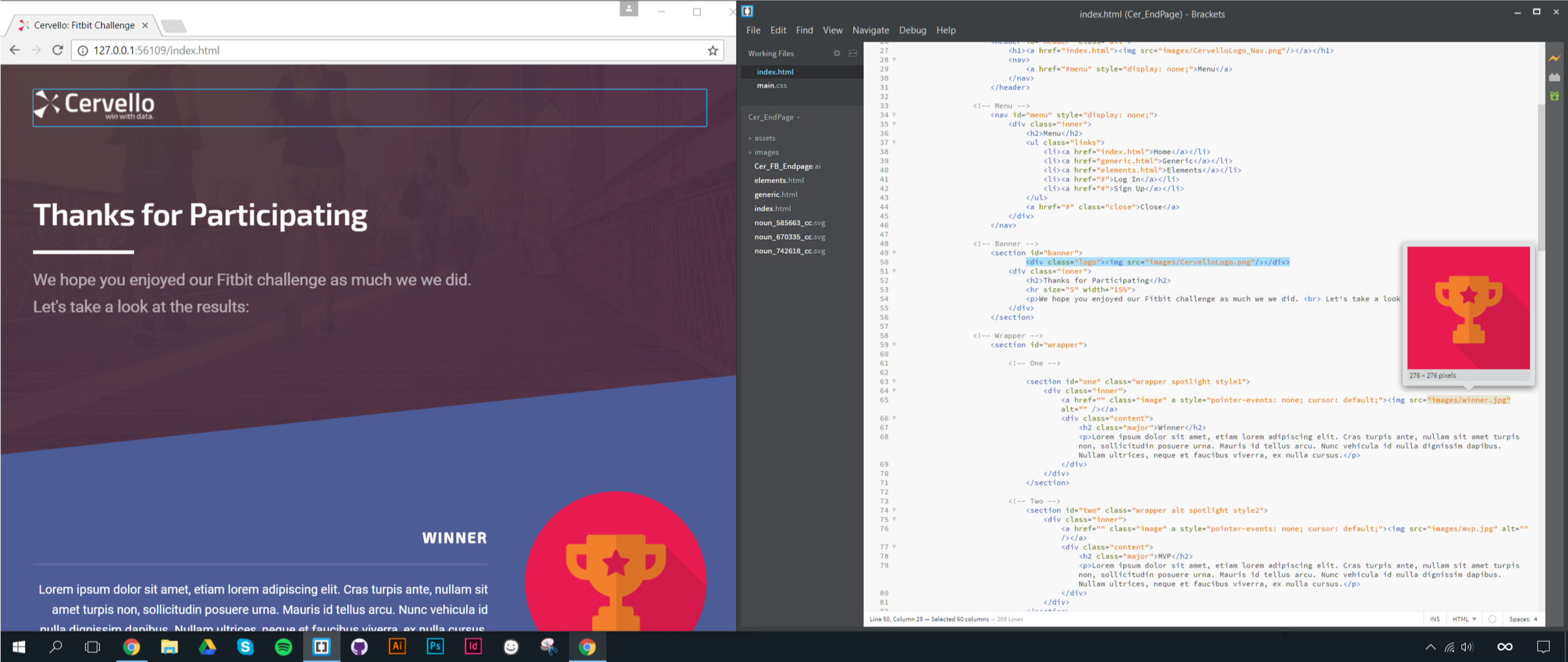
3: Conclusion Webpage
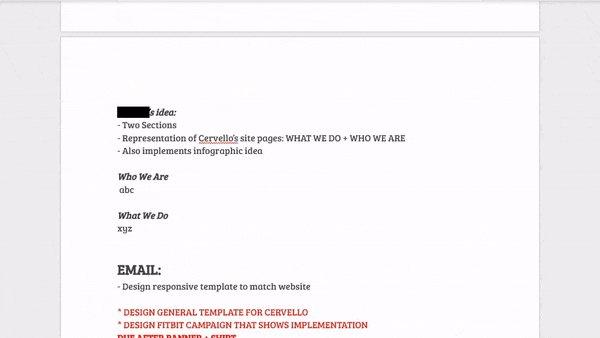
Once the 30 day activity challenge came to an end, the participants would be sent a link to our conclusion webpage. The page served to declare the winner, display interesting statistics from the challenge, and provide a final call-to-action. Like our registration page, the conclusion webpage needed to be fully responsive and visually cohesive with the rest of the campaign.



I created the webpage with our established design parameters, again utilizing Brackets.io and open source materials from ajlkn.

The Execution
The sections below showcases the final print and digital components that were deployed with the campaign.




The Campaign Registration page is live. Click Here to check it out.



The Campaign Conclusion page is live. Click Here to check it out.